Container do not center on Chrome mobile version + padding to the right · Issue #1149 · jgthms/bulma · GitHub

Light and Dark colors, better look, larger form controls, panel colors, and more | Bulma: Free, open source, and modern CSS framework based on Flexbox
Container do not center on Chrome mobile version + padding to the right · Issue #1149 · jgthms/bulma · GitHub

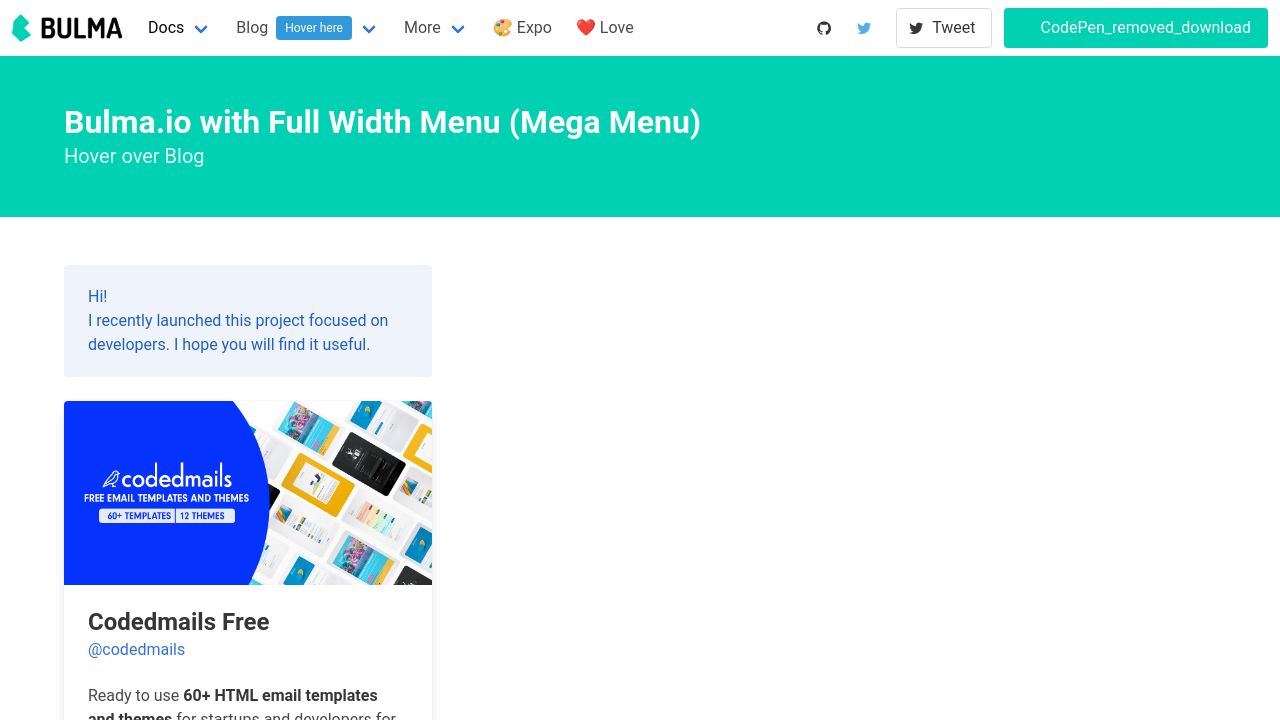
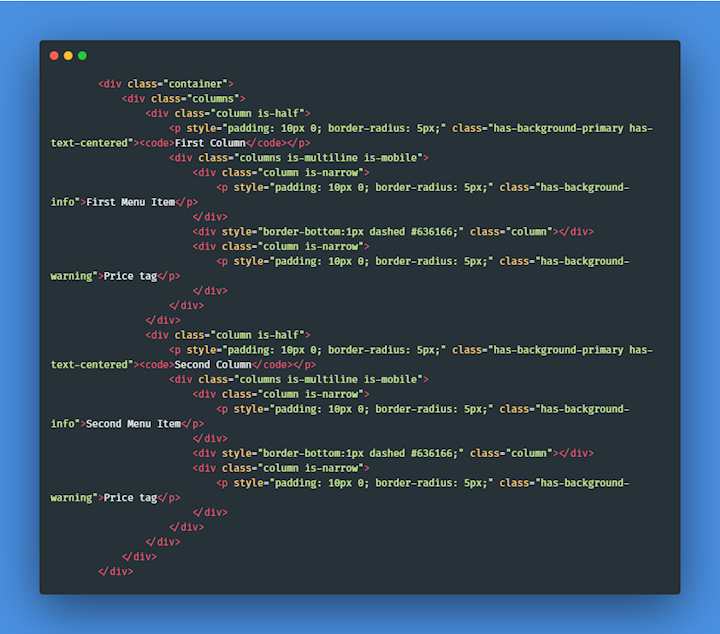
Creating a Menu with Bulma CSS Framework - Ko-fi ❤️ Where creators get support from fans through donations, memberships, shop sales and more! The original 'Buy Me a Coffee' Page.